1.1. Apa itu adobe photoshop.
Adobe photosop adalah software pengelola gambar yang sangan powerfull denga segala fasilitasnya. Hasil gambar olah dengan adobe photoshop ini banyak dilihat di berbagai website, brosur, koran, majalah, dan media lainnya.
1.2. Mengenal area kerja.
Jalankan adobe photosop kemudian pilih menu file > open. kemudian pilih buka gambar apa saja.
Sering kali letak tool-tool (palette) adobe photoshop sudah berubah dimodifikasi oleh pengguna sebelumnya. Untuk mengembalikan letak pelette ini gunakan menu windows > workspace > reset palette location.
Area kerja adobe photoshop dapat di lihat pada gambar 1.1 yaitu:
A : Menu Bar, berisi perintah utama untuk membuka file, save, mengubah ukuran gambar, filter dan lain-lain.
B : Option, berisi pilihan dari tool yang anda pilih. Misalnya dipilih kuas/brush, maka ukuran/diameter brush ada disini.
C : Gambar. menampilkan gambar yang sedang dibuat atau diedit.
D : Palette well, cara cepat untuk mengakses palet brushes, tool reset dan layer comps. Juga dapat digunakan untuk meletakan paletyang sering digunakan.
E : Toolbox, berisi tool untuk menyeleksi dan memodifikasi gambar.
F : Palette, berisi jendela-jendela kecil yang didalamnya terdapat perintah dan pilihan untuk dokumen/gambar yang sedang di kerjakan.
1.3. Peraktek bab 1
1.3.1 membuat dokumen dan duplikat dokumen
untuk membuka gambar gunakan menu file > open, sedangkan untuk duplikat gunakan menu image > duplicate.
1.3.2. Mengubah ukuran gambar dan kanvas.
Jika ukuran gambar diubah maka, gambar akan membesar atau mengecil, lakukan dengan menu image > image size. jika ukuran kanvas diubah, maka ukuran gambar akan tetap. akan ada kertas putih di sekeliling gambar, lakukan dengan menu image > kanvas size.
1.3.3. Mencoba toolbox.
cobalah tool-tool pada toolbox, satu per satu akan dibahas pada bab selanjutnya, coba klik kanan pada tool yang berbentuk segitiga, dibagian kanan bawah untuk memilih tool yang tersembunyi.
1.3.4. Mencerminkan dan memutar gambar.
Cobalah menu image > rotate canvas > flip canvas Vertikal, image > rotate canvas > flip canvas horizontal. Untuk memutar gambar, pilih menu image > rotate canvas > pilih sudut yang dikehendaki
1.3.5. Undo.
Undo digunakan untuk membatalkan perintah terakhir, tekan Alt+Ctrl+Z atau gunakan pellete history.
1.3.6. Memindahkan gambar ke dokumen lain.
Untuk memindahkan gunakan move tool.
1.3.7. Save for web.
Gunakan menu file > save for web unuk menghasilkan gambar dengan ukuran kcil yang bisa digunakan pada website.
07/09/13
06/09/13
BAB II Selection & Tool
2.1 Menyeleksi Gambar
Menyeleksi berarti memilih bagian tertentu dari gambar. Dengan seleksi kita dapat mengcopy, mengubah, menggeser, atau menambah efek kepada bagian yang terseleksi tanpa mempengaruhi bagian lain.
Ada tiga cara menyeleksi yaitu:
Tipe seleksi ada dua (dapat dipilih pada option bar), yaitu:
2.3.2. Elliptical Marque Tool.
Digunakan untuk membuat seleksi elips atau lingkaran. Anda dapat menggunakan select > transform selection ( atau klik kanan ) untuk mengubah bidang yang mau diseleksi. Gunakan menu select > father untuk mengatur ketajaman tepi gambar. Gunakan menu select > inverse untuk membalik seleksi.
2.3.3. Lasso Tool.
seleksi ini digunakan untuk menyeleksi bentuk bebas dengan mouse.
2.3.4. Polygonal lasso tool.
Digunakan untuk menyeleksi gambar yang memiliki tepi garis lurus.
2.3.5. Magnetik lasso toll.
Penggunaannya cukup mudah, karena dengan tool ini seleksi gambar akan secara otomatis membuat garis seleksi gambar akan secara otomatis membuat garis seleksi pada gambar yang berwarna contras.
Menyeleksi berarti memilih bagian tertentu dari gambar. Dengan seleksi kita dapat mengcopy, mengubah, menggeser, atau menambah efek kepada bagian yang terseleksi tanpa mempengaruhi bagian lain.
Ada tiga cara menyeleksi yaitu:
- Marque tool, yaitu menyeleksi dalam bentuk kotak, elips, row, dan kolom
- Lasso Tool, untuk menyeleksi dalam bentuk bebas, poligonal, atau kekontrasan gambar (Magnetic Lasso Tool).
- Magic Wand Tool, untuk menyeleksi berdasarkan persamaan warna.
Tipe seleksi ada dua (dapat dipilih pada option bar), yaitu:
- normal, memiliki pinggiran yang tajam.
- feather, memiliki pinggiran yang halus dan kabur.
2.2. tool-tool yang lain seperti di atas.
2.3. praktek bab II.
2.3.1. Rectangular marque tool
gunakan rectangular marque tool untuk memotong gambar dalam bentuk kotak. Gunakan menu select > transform selection untuk mengubah seleksi dan menu select > feather untuk mengatur ketajaman pinggiran potongan.
2.3.2. Elliptical Marque Tool.
Digunakan untuk membuat seleksi elips atau lingkaran. Anda dapat menggunakan select > transform selection ( atau klik kanan ) untuk mengubah bidang yang mau diseleksi. Gunakan menu select > father untuk mengatur ketajaman tepi gambar. Gunakan menu select > inverse untuk membalik seleksi.
2.3.3. Lasso Tool.
seleksi ini digunakan untuk menyeleksi bentuk bebas dengan mouse.
2.3.4. Polygonal lasso tool.
Digunakan untuk menyeleksi gambar yang memiliki tepi garis lurus.
2.3.5. Magnetik lasso toll.
Penggunaannya cukup mudah, karena dengan tool ini seleksi gambar akan secara otomatis membuat garis seleksi gambar akan secara otomatis membuat garis seleksi pada gambar yang berwarna contras.
BAB III Permainan Warna
3.1 sekilas mengenai warna
warna apapun dapat dinyatakan dalam tiga warna dasar (RGB) yaitu merah, hijau, dan biru. cara menyatakan warna yang lain adalah dengan mode HSL yaitu Hue, Saturation, dan Lightness. mode lain adalah CMYK (cyan, magenta, yellow, black)
pada bab ini akan dibahas mengenai permainan warna, mulai dari mengatur latar belakang gambar, membuat gradient mengatur brightness & contrast, dan masih banyak lagi tool-tool yang menarik pada sub bab selanjutnya anda dapat langsung peraktek denga di dampingi dengan instruktur.
3.2. paint bucket tool
digunakan untuk mengganti background yang memiliki warna yang sama atau mirip, background dapat di ganti dengan pattern.
3.3. gradient tool
digunakan untuk menghasilkan warna gradasi. jangan lupa lakukan seleksi terlebih dahulu bagian mana yang akan diisi warna gradasi, jika tidak maka seluruh kanvas terisi dengan gradasi.
3.4. brush tool
digunakan sebagai kuas dalam menggambar dengan mouse, atur besar kecilnya brush, hardness, opacity, dan flow brush tool dapat juga bekerja pada mouse air brush.
3.5. brightness/contrast
brightness digunakan untuk mengatur kecerahan gambar. contrast digunakan untuk mengatur ketajaman gambar. gunakan menu image > adjusment > brightness/contrast.
3.6. level
berfungdi mirip dengan brightness/contrast namun lebih fleksible karena warna dapat di atur warna gelap, warna menengah dan warna terang. Level dapat bekerja pada selection atau seluruh kanvas. Gunakan menu > image > adjustment > level.
3.7. Curves
Bekerja seperti level, namun anda mengatur warna RGB dalam bentuk curva. Gunakan menu > image > adjustment > curves. Curva dapat diatur otomatis, mode RGB atau diatur sendiri-sendiri untuk tiap-tiap warna.
3.8. Color balance
Melalui menu > image > adjustment > color balance kita dapat mengatur keseinbangan warna.
3.9. Photo filter
Digunakan untuk memberikan filter pada gambar, mirip seperti filter yang diletakan di depan kamera, gunakan menu > image > adjustmen > photofilter.
3.10. Replace color
Digunakan untuk mengganti warna tertentu dalam gambar sedangka warna lain tidak ikut berubah. Misalnya untuk mengganti warna apel dengan tanpa mengubah warna background. Gunakan menu image > adjustment > replace color.
3.11. Hue/Saturation
digunakan untuk mengganti warna dikeseluruha gambar/seleksi. Hue adalah warna, sedangkan saturation adalah tebal/tipisnya warna. Gunakan tool ini dengan menu image > adjustment > hue/saturation. Perubahan warna dapat diatur pada chanel master, atau tiap-tiap warna.
3.12. Match color.
Match color akan menyamakan warna gambar source pada gambar yang akan diubah. Misalnya disini akan diubah gambar danau3.jpg, jadi suasana matahari terbit seperti gambar acuan. Gunakan tool ini melalui menu image > adjustment > match color.
warna apapun dapat dinyatakan dalam tiga warna dasar (RGB) yaitu merah, hijau, dan biru. cara menyatakan warna yang lain adalah dengan mode HSL yaitu Hue, Saturation, dan Lightness. mode lain adalah CMYK (cyan, magenta, yellow, black)
pada bab ini akan dibahas mengenai permainan warna, mulai dari mengatur latar belakang gambar, membuat gradient mengatur brightness & contrast, dan masih banyak lagi tool-tool yang menarik pada sub bab selanjutnya anda dapat langsung peraktek denga di dampingi dengan instruktur.
3.2. paint bucket tool
digunakan untuk mengganti background yang memiliki warna yang sama atau mirip, background dapat di ganti dengan pattern.
3.3. gradient tool
digunakan untuk menghasilkan warna gradasi. jangan lupa lakukan seleksi terlebih dahulu bagian mana yang akan diisi warna gradasi, jika tidak maka seluruh kanvas terisi dengan gradasi.
3.4. brush tool
digunakan sebagai kuas dalam menggambar dengan mouse, atur besar kecilnya brush, hardness, opacity, dan flow brush tool dapat juga bekerja pada mouse air brush.
3.5. brightness/contrast
brightness digunakan untuk mengatur kecerahan gambar. contrast digunakan untuk mengatur ketajaman gambar. gunakan menu image > adjusment > brightness/contrast.
3.6. level
berfungdi mirip dengan brightness/contrast namun lebih fleksible karena warna dapat di atur warna gelap, warna menengah dan warna terang. Level dapat bekerja pada selection atau seluruh kanvas. Gunakan menu > image > adjustment > level.
3.7. Curves
Bekerja seperti level, namun anda mengatur warna RGB dalam bentuk curva. Gunakan menu > image > adjustment > curves. Curva dapat diatur otomatis, mode RGB atau diatur sendiri-sendiri untuk tiap-tiap warna.
3.8. Color balance
Melalui menu > image > adjustment > color balance kita dapat mengatur keseinbangan warna.
3.9. Photo filter
Digunakan untuk memberikan filter pada gambar, mirip seperti filter yang diletakan di depan kamera, gunakan menu > image > adjustmen > photofilter.
3.10. Replace color
Digunakan untuk mengganti warna tertentu dalam gambar sedangka warna lain tidak ikut berubah. Misalnya untuk mengganti warna apel dengan tanpa mengubah warna background. Gunakan menu image > adjustment > replace color.
3.11. Hue/Saturation
digunakan untuk mengganti warna dikeseluruha gambar/seleksi. Hue adalah warna, sedangkan saturation adalah tebal/tipisnya warna. Gunakan tool ini dengan menu image > adjustment > hue/saturation. Perubahan warna dapat diatur pada chanel master, atau tiap-tiap warna.
3.12. Match color.
Match color akan menyamakan warna gambar source pada gambar yang akan diubah. Misalnya disini akan diubah gambar danau3.jpg, jadi suasana matahari terbit seperti gambar acuan. Gunakan tool ini melalui menu image > adjustment > match color.
BAB IV teks & vektor
4.1. horisontal type tool
horisontal type tool digunakan untuk membuat teks secara horisontal. hasil teks dapat di pindahkan dengan move tool
4.2. horisontal type mask tool
horisontal type mask tool digunakan untuk menyeleksi dalam betuk teks.
4.3. pen tool
pen tool digunakan untuk membuat garis lurus dan garis lengkung dalam bentuk vektor. klik sekali untuk membuat anchor point. kemudian juka kurva telah terbentuk drag anchor point untuk membuat diretion point. path yang dibuat oleh pen tool dapat diubah menjadi selection.
4.4. rectangle, ellipse, poligon, costum shape tool
tool ini di gunakan untuk menghasilka bentuk kotak (rectangle), ellips, poligon, dan berbagai macam bentuk lain yang telah disediakan oleh adobe photoshop. bentuk-bentuk tersebut misalnya hati, lampu, not balok dan lain sebagainya.
horisontal type tool digunakan untuk membuat teks secara horisontal. hasil teks dapat di pindahkan dengan move tool
4.2. horisontal type mask tool
horisontal type mask tool digunakan untuk menyeleksi dalam betuk teks.
4.3. pen tool
pen tool digunakan untuk membuat garis lurus dan garis lengkung dalam bentuk vektor. klik sekali untuk membuat anchor point. kemudian juka kurva telah terbentuk drag anchor point untuk membuat diretion point. path yang dibuat oleh pen tool dapat diubah menjadi selection.
4.4. rectangle, ellipse, poligon, costum shape tool
tool ini di gunakan untuk menghasilka bentuk kotak (rectangle), ellips, poligon, dan berbagai macam bentuk lain yang telah disediakan oleh adobe photoshop. bentuk-bentuk tersebut misalnya hati, lampu, not balok dan lain sebagainya.
BAB V layer mask & visual style
5.1. memahami layer
layer adalah lapisan tembus pandang. bagian yang tidak bergambar pada sebuah layer yang bersifat transparan. layer dapat ditumpuk dan diatur susunannya dengan menggunakan layer. efek-efek akan berlaku dalam layer tertentu saja tanpa menggunakan layer yang lain.
5.2. quick mask mode
digunakan untuk menyeleksi dengan menggunakan brush tool. aktifkan tool ini denga menekan tombol Q pada keyboard atau memilih tool quick mask mode.
pada contoh ini. gambar beruang di sleksi menggunakan brush tool pada mode quick mask. setelah gambar beruang terseleksi , kembalikan ke mode normal untuk menghasilkan seleksi gambar beruang.
5.3. layer mask
layer mask digunakan untuk menyembunyikan bagian tertentu pada layer. gunakan warna hitam untuk menyembunyaikan gambar dan warna putih untuk menampilkan gambar.
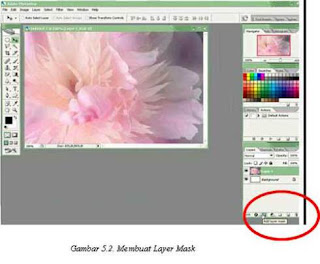
5.4. layer style.
layer style merupakan teknik memberikan efek tertentu pada suatu layer. pilih tool add layer style yang ada pada sudut kanan bawah pallete.
layer adalah lapisan tembus pandang. bagian yang tidak bergambar pada sebuah layer yang bersifat transparan. layer dapat ditumpuk dan diatur susunannya dengan menggunakan layer. efek-efek akan berlaku dalam layer tertentu saja tanpa menggunakan layer yang lain.
5.2. quick mask mode
digunakan untuk menyeleksi dengan menggunakan brush tool. aktifkan tool ini denga menekan tombol Q pada keyboard atau memilih tool quick mask mode.
pada contoh ini. gambar beruang di sleksi menggunakan brush tool pada mode quick mask. setelah gambar beruang terseleksi , kembalikan ke mode normal untuk menghasilkan seleksi gambar beruang.
5.3. layer mask
layer mask digunakan untuk menyembunyikan bagian tertentu pada layer. gunakan warna hitam untuk menyembunyaikan gambar dan warna putih untuk menampilkan gambar.
5.4. layer style.
layer style merupakan teknik memberikan efek tertentu pada suatu layer. pilih tool add layer style yang ada pada sudut kanan bawah pallete.
BAB VI effek khusus PhotoShop
6.1 filter liquif
filter liquif dapat mengubah gambar secara langsung dengan menggunakan mouse. Memperbesar/memperkecil mata, menggeser alis dan sebagainya. filter ini dapat digunakan melalui menu filter >> liquif.
6.2. filter vanishing point
filter vanishing point digunakan untuk meng-klone gambar dalam bentuk perspektif. filter ini dapat digunakan melalui menu filter >> vanishing point. Area sumber kloning ditentukan dengan menekan Alt+click. fitur ini merupakan fitur baru dalam Adobe Photoshop cs2.
6.3. filter blur.
filter blur digunakan untuk mengaburkan gambar. yang menarik dalam filter ini adalah mengaburnya gambar dapat dibuat secara radial, gunakan filter ini melalui menu filter > blur.
filter liquif dapat mengubah gambar secara langsung dengan menggunakan mouse. Memperbesar/memperkecil mata, menggeser alis dan sebagainya. filter ini dapat digunakan melalui menu filter >> liquif.
6.2. filter vanishing point
filter vanishing point digunakan untuk meng-klone gambar dalam bentuk perspektif. filter ini dapat digunakan melalui menu filter >> vanishing point. Area sumber kloning ditentukan dengan menekan Alt+click. fitur ini merupakan fitur baru dalam Adobe Photoshop cs2.
6.3. filter blur.
filter blur digunakan untuk mengaburkan gambar. yang menarik dalam filter ini adalah mengaburnya gambar dapat dibuat secara radial, gunakan filter ini melalui menu filter > blur.
Recent Post Dengan Thumbnail

Sob kali ini saya akan mencoba menulis lagi tentang widget pada blog spot, yang tak lain adalah widget recent post yang sebelumnya sudah saya tulis di blog ini dengan berbagai versi, namun kali ini aga sedikit bedadengan bentuk widget ini dengan adanya tambahan gambar thumbnail yang ada di postingan, dengan tujuan agar pengunjung blog kita tertarik dengan postingan yang kita suguhkan, setelah melihat thumbnail yang mungkin unik, lucu, mempesona, dll
widget ini cocok bagi anda yg bernuansa gallery, misalnya gallery foto, template, desain dan sebagainya.
untuk membuatnya silahkan ikuti langkah dibawah........
- pada menu dasbor klik Tata letak
- lalu pada layout tambah gadget dan pilih HTML/javascript
- lalu salin script dibawah ini kedalamnya
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image1.gi";
imgr[1] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image2.gif";
imgr[2] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image3.gif";
imgr[3] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image4.gif";
imgr[4] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image5.gif";
showRandomImg = true;
boxwidth = 230;
cellspacing = 8;
borderColor = "#ffffff";
bgTD = "transparent";
thumbwidth = 40;
thumbheight = 40;
fntsize = 12;
imgr = new Array();
imgr[0] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image1.gi";
imgr[1] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image2.gif";
imgr[2] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image3.gif";
imgr[3] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image4.gif";
imgr[4] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image5.gif";
showRandomImg = true;
boxwidth = 230;
cellspacing = 8;
borderColor = "#ffffff";
bgTD = "transparent";
thumbwidth = 40;
thumbheight = 40;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = false;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 10;
home_page = "";
</script>
<script src="https://sites.google.com/site/anasceria/recentposts_thumbnail.js" type="text/javascript"></script>
boxwidth = 230 untuk menentuka lebar dari widget yang harus anda sesuaikan dengan lebar layout anda.
ganti URL dengan alamat blog anda
dan untuk memodifikasi yang lain silahkan ubah keterangan" diatas
nah kalo sudah selesai semuanya tinggal SAVE..
05/09/13
Cara Membuat Like Box Melayang Di Blog

kali ini saya akan mempostkan cara membuat like box melayang pada blog kalian
tak usah berlama-lama langsung saja lihat cara di bawah.
- cari tata letak kemudian tambah Gadget
- pilih HTML/javascript lalu masukan kode berikut
<style type='text/css'>
/* Message Box */
#box-message {
position:fixed !important;
position:absolute;
top:-1000px;
left:50%;
margin:0px 0px 0px -182px;
width:300px;
height:auto;
padding:16px;
background:#fff;
font:normal Dosis, Georgia, Serif;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
#box-message a.close {
position:absolute;
top:-10px;
right:-10px;
background:#fff;
font:bold 16px Arial, Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:22px;
-moz-border-radius:22px;
border-radius:22px;
cursor:pointer;
}
#twitterx {
background: #EEF9FD;
padding: 10px;
text-align:center;
border: 1px solid #C7DBE2;
border-top: 0;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>
<script type='text/javascript'>
$(window).bind("load", function() {
// Animate Top Value When Page Loaded Completed
$('#box-message').animate({top:"50px"}, 1000);
// Remove Mailbox When Close Button On Click
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='box-message'>
<!-- HTML Start -->
<center><a class="murub">Jangan Lupa Like sob</a></center>
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/pages/BSblog/146164935540999?ref=hl&width=292&height=258&colorscheme=light&show_faces=true&border_color&stream=false&header=false&appId=371524026202784" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:292px; height:258px;" allowtransparency="true"></iframe>
</center>
<!-- HTML End -->
<br/>
<div class="twitter">
<!-- Twitter --> <iframe title="" style="width: 250px; height: 20px;" class="twitterx-follow-button" src="http://platform.twitter.com/widgets/follow_button.html#_=1319978796351& align=&button=blue&id=twitter_tweet_button_0& lang=ID&link_color=&screen_name=RizwanAzhar&show_count=& show_screen_name=&text_color=" frameborder="0" scrolling="no"></iframe> </div>
<a class='close' href='#'>×</a>
</div>
/* Message Box */
#box-message {
position:fixed !important;
position:absolute;
top:-1000px;
left:50%;
margin:0px 0px 0px -182px;
width:300px;
height:auto;
padding:16px;
background:#fff;
font:normal Dosis, Georgia, Serif;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
#box-message a.close {
position:absolute;
top:-10px;
right:-10px;
background:#fff;
font:bold 16px Arial, Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:22px;
-moz-border-radius:22px;
border-radius:22px;
cursor:pointer;
}
#twitterx {
background: #EEF9FD;
padding: 10px;
text-align:center;
border: 1px solid #C7DBE2;
border-top: 0;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>
<script type='text/javascript'>
$(window).bind("load", function() {
// Animate Top Value When Page Loaded Completed
$('#box-message').animate({top:"50px"}, 1000);
// Remove Mailbox When Close Button On Click
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='box-message'>
<!-- HTML Start -->
<center><a class="murub">Jangan Lupa Like sob</a></center>
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/pages/BSblog/146164935540999?ref=hl&width=292&height=258&colorscheme=light&show_faces=true&border_color&stream=false&header=false&appId=371524026202784" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:292px; height:258px;" allowtransparency="true"></iframe>
</center>
<!-- HTML End -->
<br/>
<div class="twitter">
<!-- Twitter --> <iframe title="" style="width: 250px; height: 20px;" class="twitterx-follow-button" src="http://platform.twitter.com/widgets/follow_button.html#_=1319978796351& align=&button=blue&id=twitter_tweet_button_0& lang=ID&link_color=&screen_name=RizwanAzhar&show_count=& show_screen_name=&text_color=" frameborder="0" scrolling="no"></iframe> </div>
<a class='close' href='#'>×</a>
</div>
Yang Berwarna biru Ganti Sesuka kalian
Yang Berwarna Hijau Ganti Dengan URL Fanspage Facebook kalian
Yang Berwarna Ungu Ganti Dengan nama twitter klaian
3. Lalu Simpan Dan lihat Hasilnya
Langganan:
Komentar (Atom)