
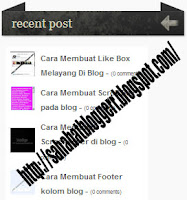
Sob kali ini saya akan mencoba menulis lagi tentang widget pada blog spot, yang tak lain adalah widget recent post yang sebelumnya sudah saya tulis di blog ini dengan berbagai versi, namun kali ini aga sedikit bedadengan bentuk widget ini dengan adanya tambahan gambar thumbnail yang ada di postingan, dengan tujuan agar pengunjung blog kita tertarik dengan postingan yang kita suguhkan, setelah melihat thumbnail yang mungkin unik, lucu, mempesona, dll
widget ini cocok bagi anda yg bernuansa gallery, misalnya gallery foto, template, desain dan sebagainya.
untuk membuatnya silahkan ikuti langkah dibawah........
- pada menu dasbor klik Tata letak
- lalu pada layout tambah gadget dan pilih HTML/javascript
- lalu salin script dibawah ini kedalamnya
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image1.gi";
imgr[1] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image2.gif";
imgr[2] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image3.gif";
imgr[3] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image4.gif";
imgr[4] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image5.gif";
showRandomImg = true;
boxwidth = 230;
cellspacing = 8;
borderColor = "#ffffff";
bgTD = "transparent";
thumbwidth = 40;
thumbheight = 40;
fntsize = 12;
imgr = new Array();
imgr[0] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image1.gi";
imgr[1] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image2.gif";
imgr[2] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image3.gif";
imgr[3] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image4.gif";
imgr[4] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image5.gif";
showRandomImg = true;
boxwidth = 230;
cellspacing = 8;
borderColor = "#ffffff";
bgTD = "transparent";
thumbwidth = 40;
thumbheight = 40;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = false;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 10;
home_page = "";
</script>
<script src="https://sites.google.com/site/anasceria/recentposts_thumbnail.js" type="text/javascript"></script>
boxwidth = 230 untuk menentuka lebar dari widget yang harus anda sesuaikan dengan lebar layout anda.
ganti URL dengan alamat blog anda
dan untuk memodifikasi yang lain silahkan ubah keterangan" diatas
nah kalo sudah selesai semuanya tinggal SAVE..
Tidak ada komentar:
Posting Komentar